Html5 and css3 tutorial advanced features
Table of Contents
Table of Contents
If you want to bring life to your website, there’s nothing better than creating interactive elements like drawing on canvas. It’s an incredibly fun and useful feature that can add a deep level of interactivity to your web pages.
The Challenge of Drawing on Canvas HTML
Developers often face the challenge of how to draw on canvas HTML. The canvas element in HTML provides a mechanism for rendering graphics in a web page. The challenge is to find the best way to make the canvas interactive, understand the syntax and behavior of the canvas, and use JavaScript to create features that allow users to create artwork on the canvas.
How to Draw on Canvas HTML?
In order to draw on canvas HTML, you first need to create the HTML page and then include the tag “canvas” within your HTML document. You can use CSS to style the canvas, and then use JavaScript to create a drawing effect. With the help of a few lines of code, you can create a canvas context and draw shapes, text, and images on it. You can also add interactivity by allowing the user to draw on the canvas using the mouse or touch input.
Summary
In summary, drawing on canvas HTML is a fun and easy way to add interactivity to your website. To create a canvas element, you need to add a “canvas” tag in your HTML code, use JavaScript to draw shapes, text, and images on it, and then use CSS to style the canvas. Drawing on canvas can add a unique and creative touch to your website, making the user experience more engaging.
The Basics of Drawing on Canvas HTML
My experience of drawing on a canvas HTML started with a simple square. I drew it using JavaScript by creating a canvas element and setting its width and height attributes. After creating a canvas context, I used its fillRect method to draw the square on the canvas. As I got more familiar with the syntax and behaviors of the canvas, I learned how to create more complex shapes like circles and triangles. I also discovered the power of using gradients and textures to add depth and realism to my drawings.

There are a lot of resources available online that can help you learn and improve your drawing on canvas HTML skills. You can find a lot of examples of canvas drawings with their source codes, which can serve as great templates for your own projects. By experimenting with different shapes and colors, you can discover your own unique style and create stunning artwork on the canvas.
Advanced Techniques for Drawing on Canvas HTML
Aside from the basics, there are also advanced techniques you can use for drawing on canvas HTML. For example, you can use transformations to rotate and scale your canvas drawing. You can also use blending modes to create interesting effects by overlapping different shapes and colors. There are also libraries like FabricJS and KonvaJS that can make it easier for you to create complex drawings and animations on canvas.

Drawing on Canvas HTML with Animations

If you want to create an even more engaging user experience, you can add animations to your drawing on canvas HTML. With the help of JavaScript, you can create animations that can move, scale, and rotate your drawings. You can also add interactive features like buttons and sliders that can control the animations. By combining drawing on canvas with animations, you can create a visually stunning and interactive website that users will enjoy.
Question and Answer
What is the HTML5 canvas element?
The canvas element in HTML provides a mechanism for rendering graphics in a web page.
What are the basics of drawing on canvas HTML?
You need to create a canvas element, use JavaScript to create a drawing effect, and then use CSS to style the canvas.
What are the advanced techniques for drawing on canvas HTML?
You can use transformations, blending modes, and libraries like FabricJS and KonvaJS to create complex drawings and animations.
What are the benefits of drawing on canvas HTML?
Drawing on canvas HTML can add a unique and creative touch to your website, making the user experience more engaging.
Conclusion of How to Draw on Canvas HTML
Drawing on canvas HTML can add a whole new dimension of interactivity to your website. By following the basics, experimenting with advanced techniques, and adding animations, you can create visually stunning and user-friendly artwork that users will appreciate. With a little creativity and imagination, you can make your canvas drawings truly unique and engaging.
Gallery
HTML Canvas Part 2 | Teaching Or A Drawing Tool Part 2 | Drawing Effect

Photo Credit by: bing.com /
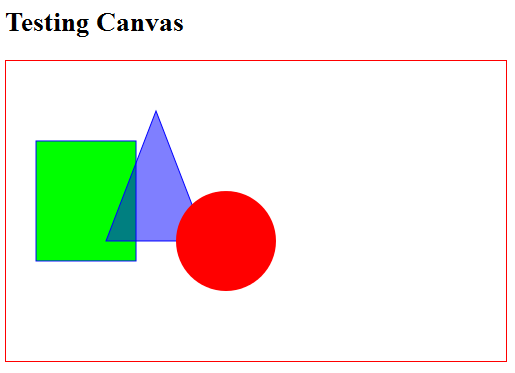
20+ Awesome HTML5 Canvas Examples With Source Code - OnAirCode

Photo Credit by: bing.com / onaircode
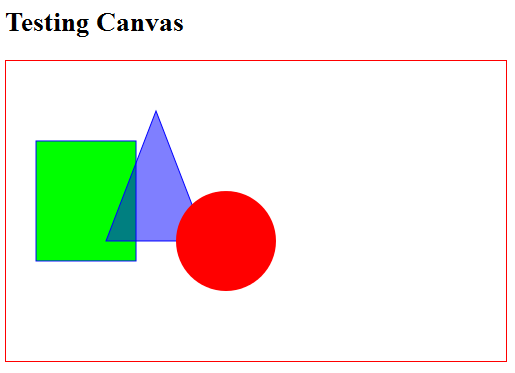
HTML5 And CSS3 Tutorial: Advanced Features

Photo Credit by: bing.com / html5 triangle rectangle circle draw example css3 fill canvas
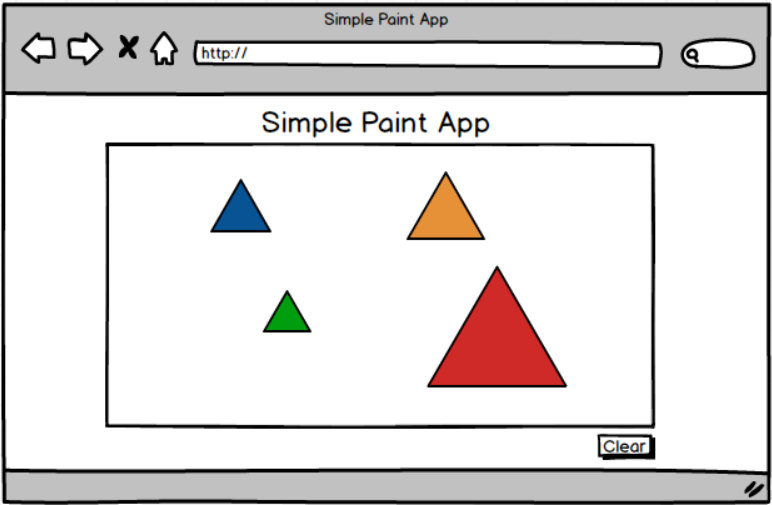
Create Simple Canvas Drawing App By Using HTML, CSS And JS

Photo Credit by: bing.com /
38 How To Draw On A Canvas Javascript - Javascript Answer

Photo Credit by: bing.com / javascript apis mdn